3's Cinema
3's Cinema is a fictional movie theater ecommerce website. Users can browse currently playing movies, select tickets, update their cart, and checkout.

Links
Features
- Latest movie data saved from The Movie Database API every morning using crontab
- MySQL and Express.js REST API to send cached movie data and checkout orders
- Interactive React and TypeScript web application
Planned Features
- Print or download tickets after checkout
- User functionality to login and view order history
- Fix timezone related issues
The Idea
After buying some tickets online from a local theater, I was struck with how boring and unintuitive the user experience was. I wanted to see if I could create a more interactive and exciting user experience using React. The first challenge I encountered was how to get the latest movie data. After carefully researching several options, I decided to create an Express.js server and MySQL database that stores data from The Movie Database API. After building the database and server, I created a crontab script that would update the database with the latest movies every morning.
How It Works
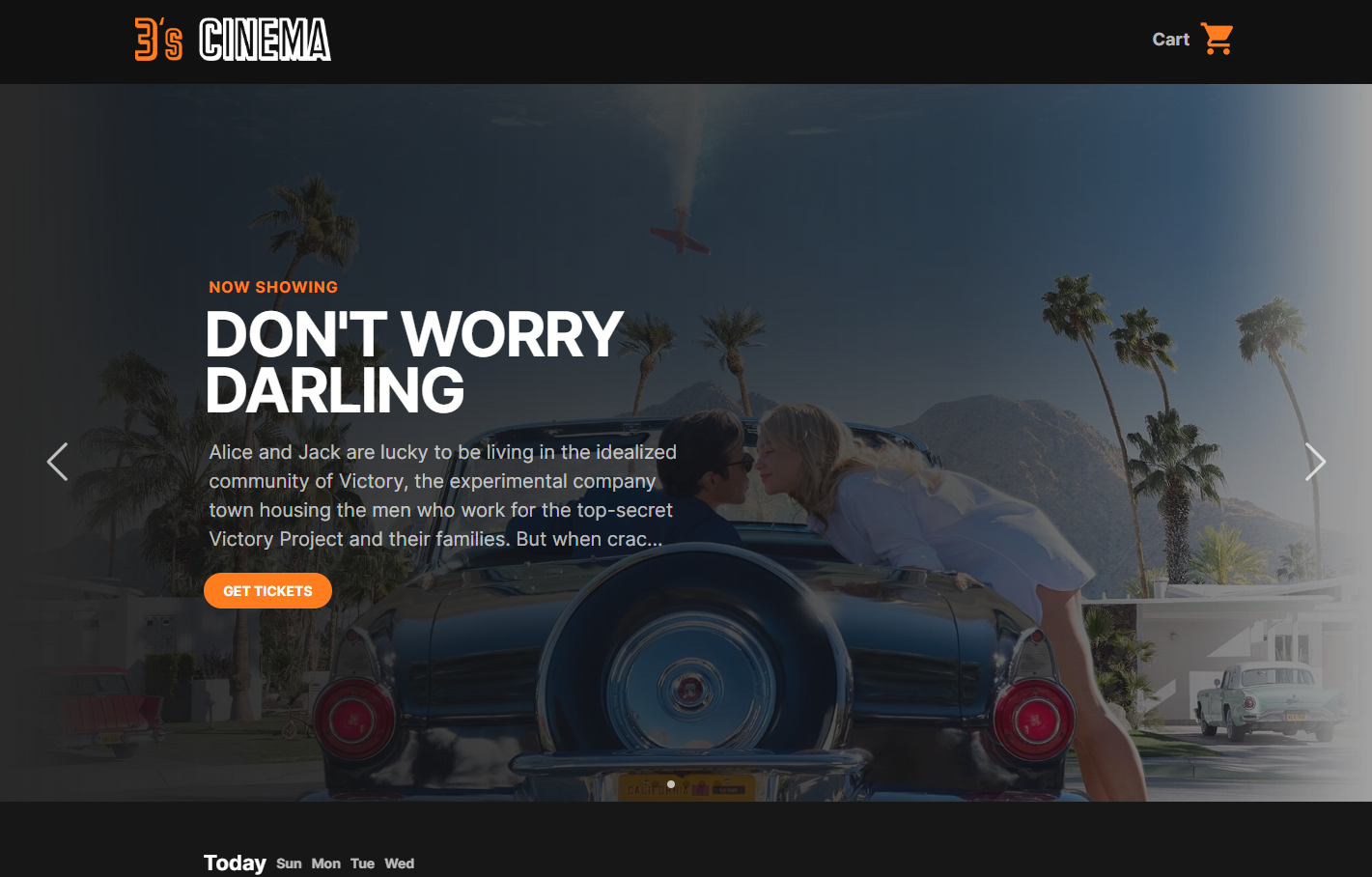
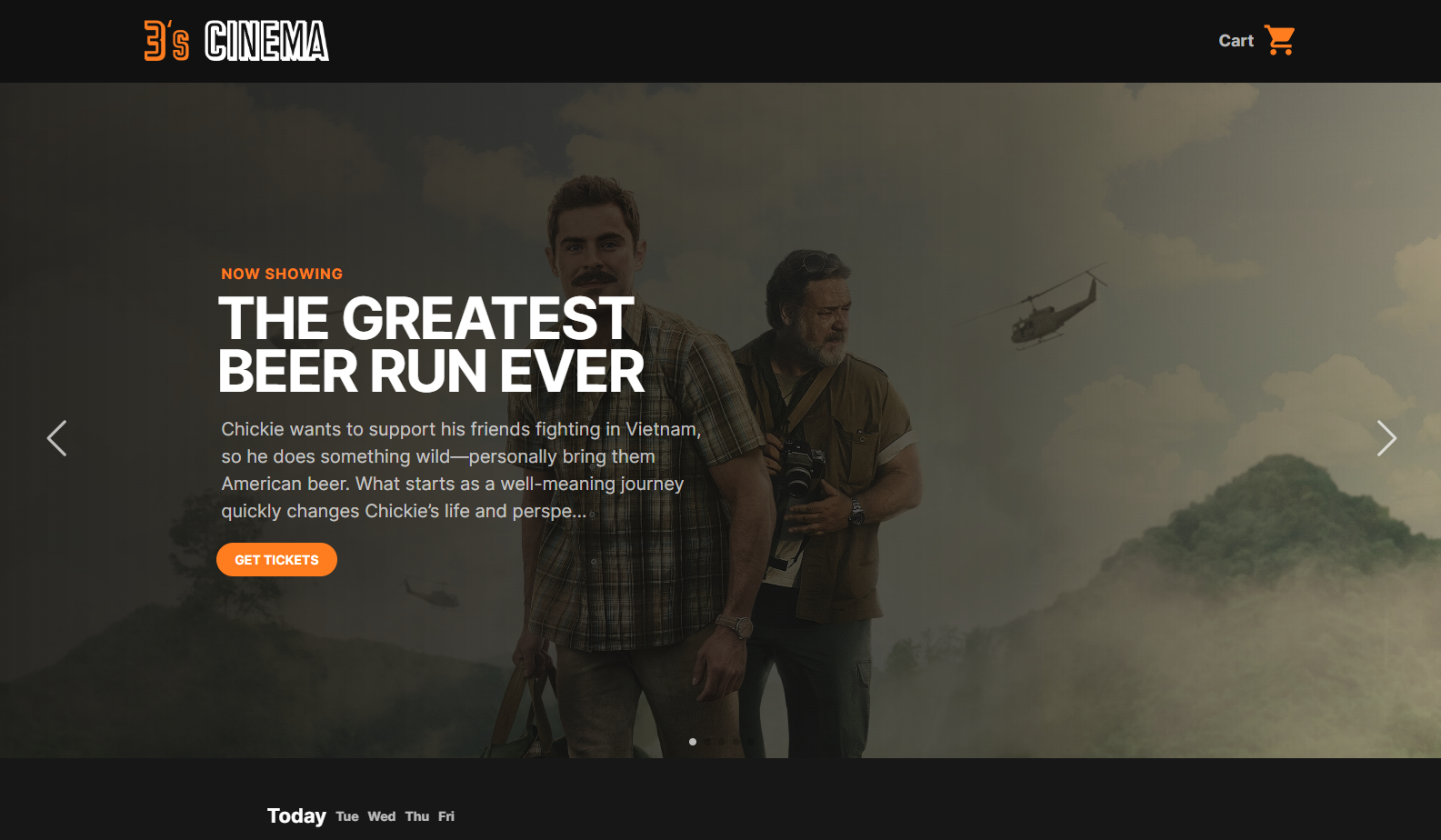
When the user first visits the site, the are presented with a full-screen carousel slider that shows the latest movies every few seconds.

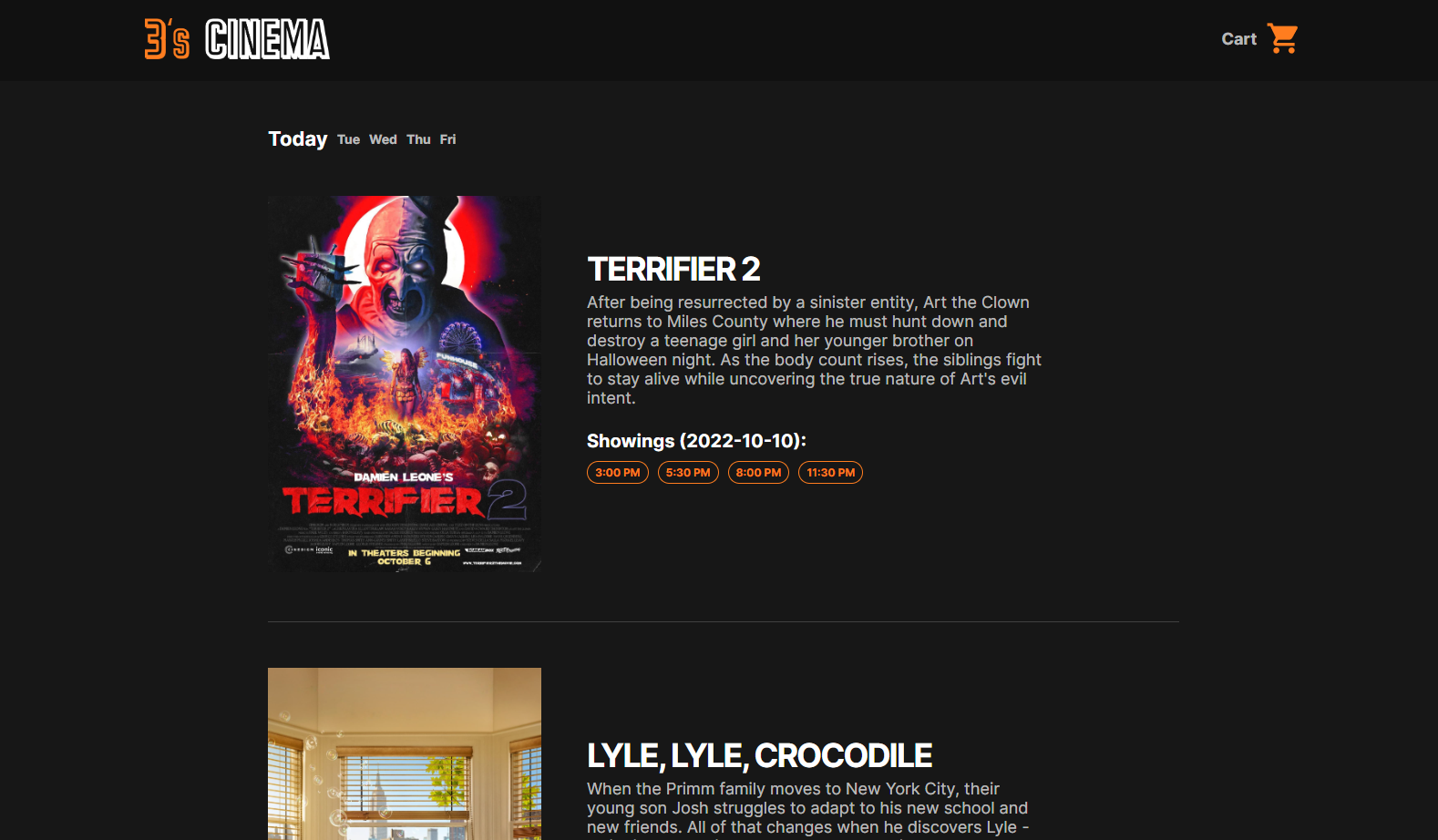
Below the header is a list of all of the available movie showings.

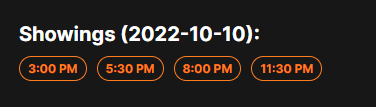
On the top is a date selector to change the currently selected day. By default, movies are shown for the current day, but movie showings can also be viewed for the next five days. At the bottom of each movie section is a list of the available show times.

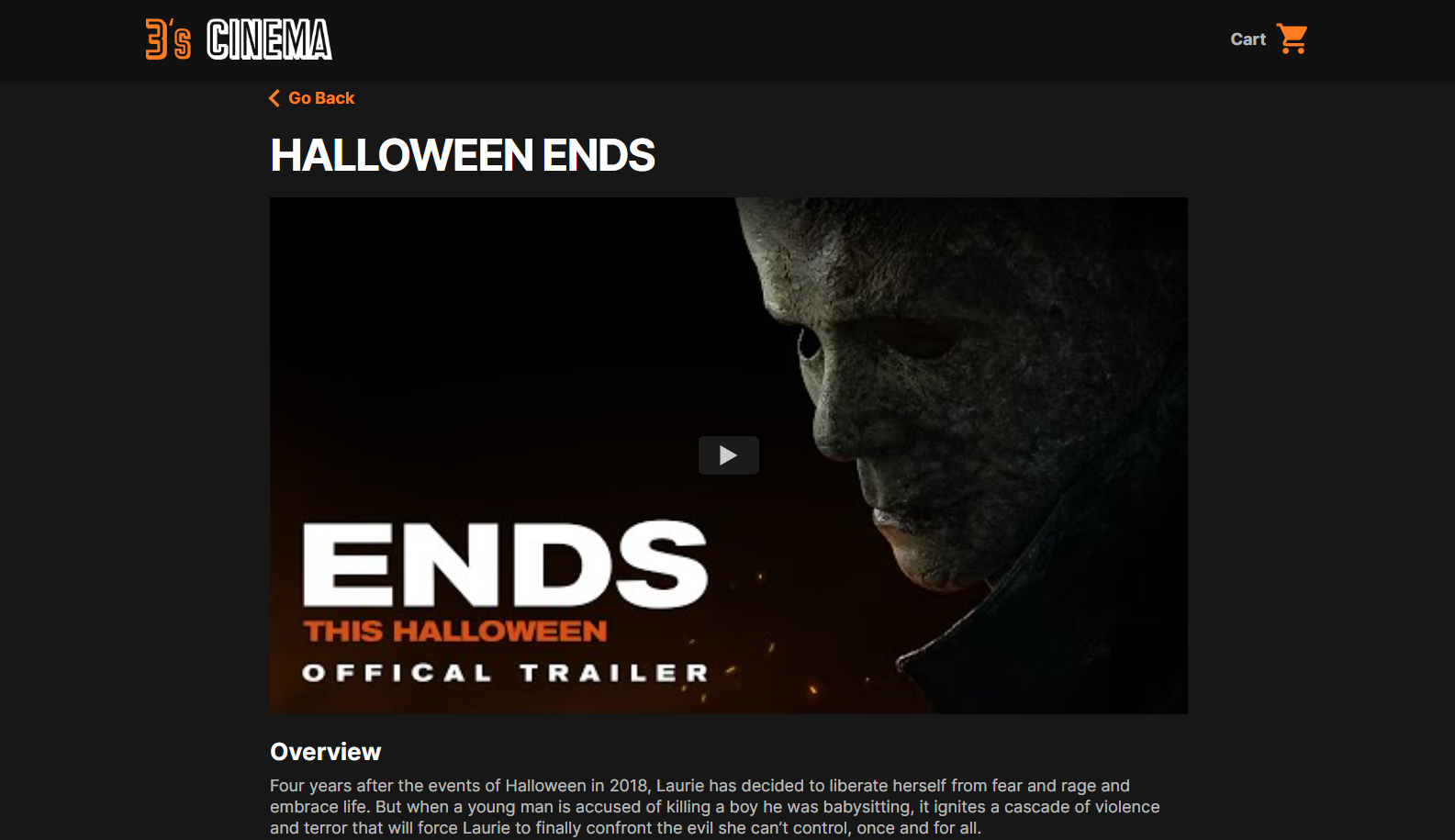
Selecting a showing will take the user to the movie detail page which includes an embedded YouTube trailer.

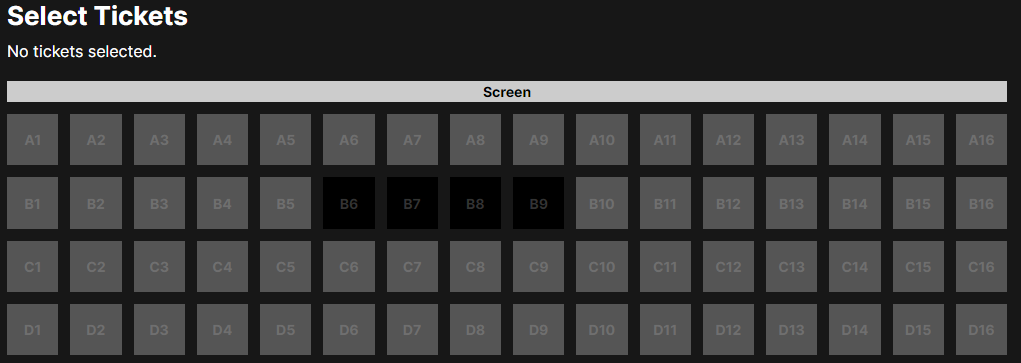
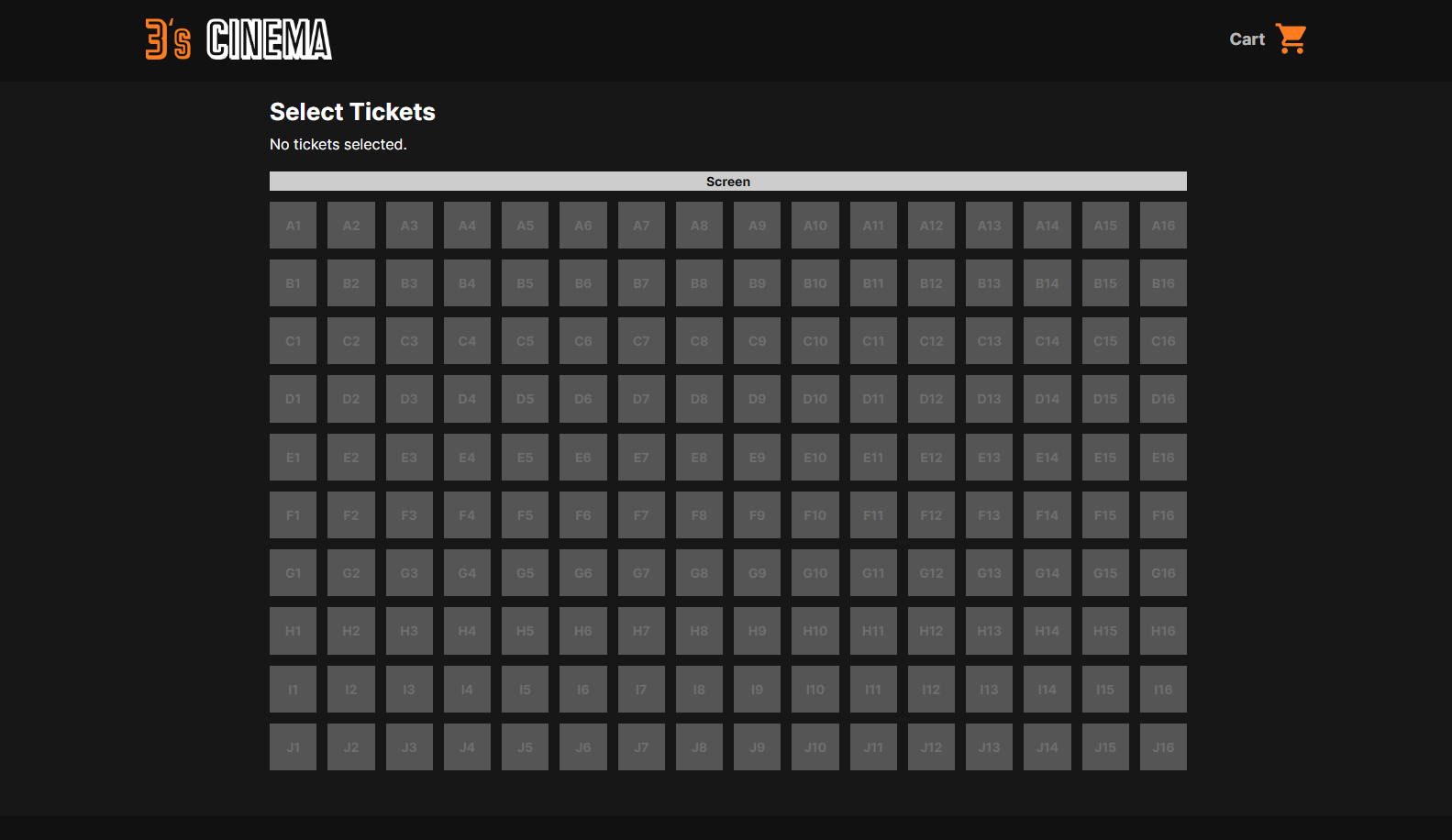
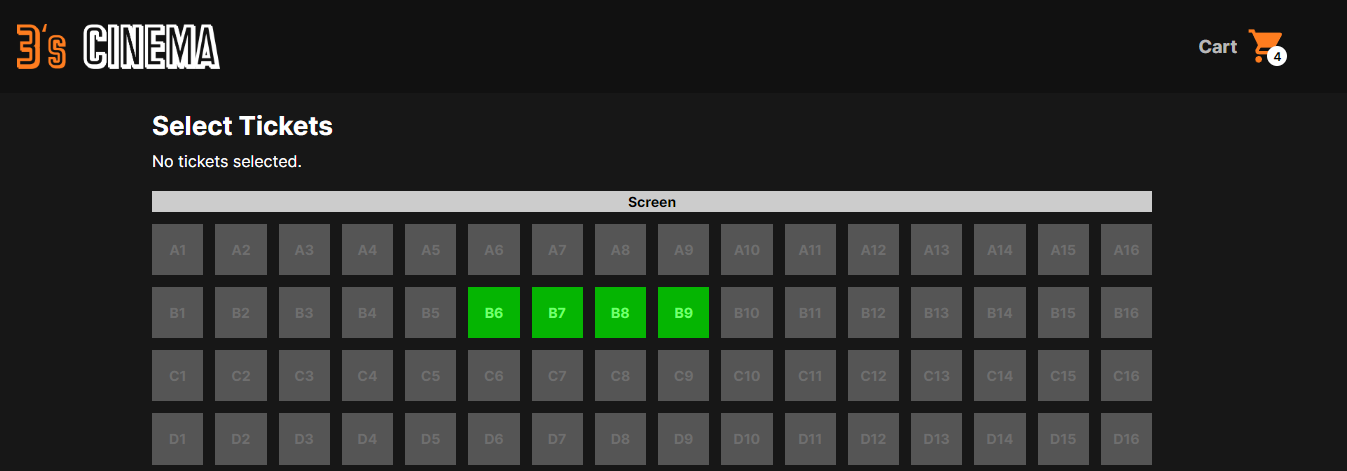
Below the trailer and description is a grid of all the available tickets.

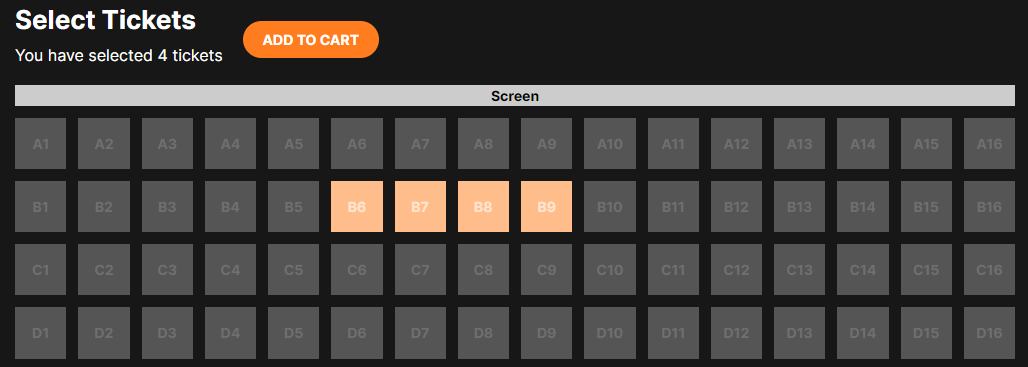
Clicking on a ticket will mark it as selected. Clicking the ticket again will unmark it as selected. The user will then have an option to add those tickets to their cart.

Once the user has added their tickets to the cart, they will turn green and will no longer be clickable. Additionally, the cart icon in the top-right corner of the navbar will show the number of items currently in the cart.

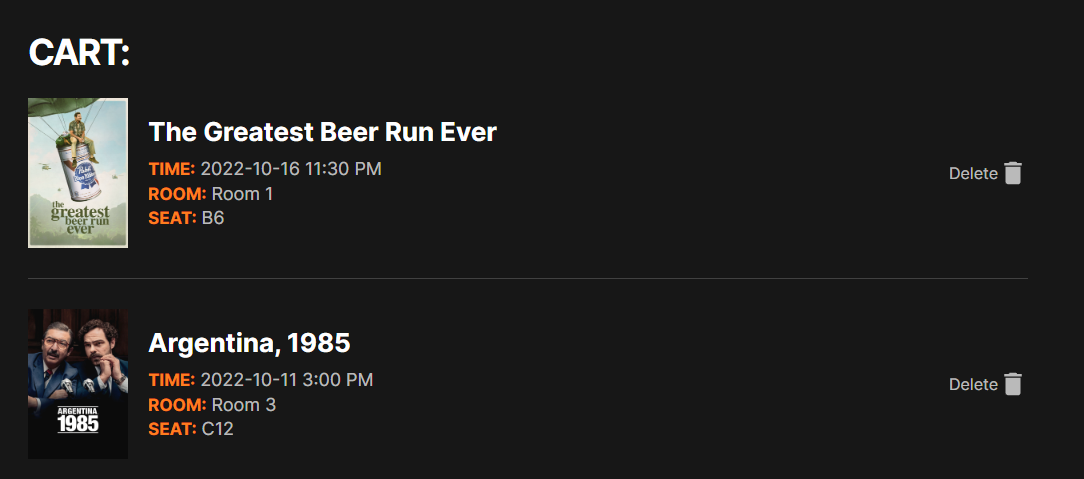
Inside the cart page, the user will see a list of all of their tickets with an option to remove each one.

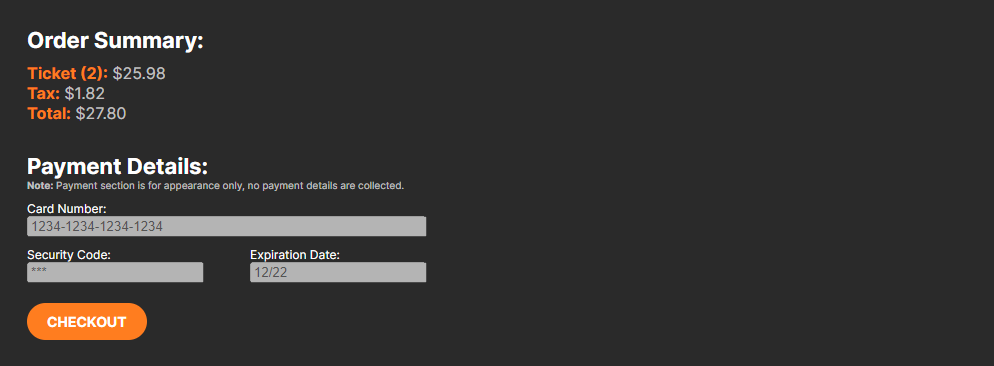
Below all of the selected tickets is an order summary that shows the total calculated price of all tickets with tax. The user can enter payment details (disabled in demo) and checkout.

After checking out, an order with those tickets is created in the database, and those tickets are marked as no longer available. If any user visits that movies showtime, that selected seat will be blacked out.